이하 모든 소스는 IE TOY 베타 v.2.0.0.3 구글 검색(ggsearch.htm)을 이용 했습니다.
아이이 토이의 문맥메뉴중 '구글 검색'이 있습니다.
이 '구글 검색'은 1.8 버전때 추가 기능을 이용해 다른 사이트에서 이용 할 수 있었습니다.
이번 2.0 버전 부터는 문맥메뉴 추가가 없고 구글 검색뿐 입니다.
나름 검색을 많이 이용 하는 저로썬 이게 부족해서
'네이버', '다음', 첫눈', 'YES24', '마이폴더넷'을 추가해 이용하고 있습니다.
아이이 토이에는 추가 기능이 없는데 어떻게 만들었느냐 하면
아시는 분은 아실 시작->실행->REGEDIT 를 이용 하는 법 입니다.
간단하게 레지스트리 편집기를 실행 하셔서

위의 주소로 찾아 들어가시면

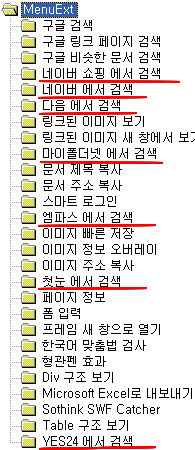
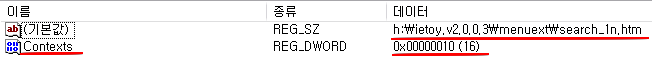
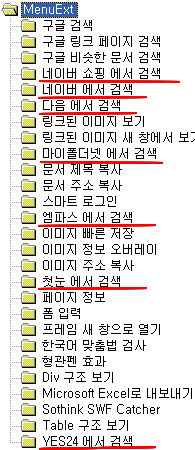
이렇게 위와 같이 나올 겁니다.
빨간 줄로 그어져 있는 부분은 제가 임의로 추가한 것 입니다.
빨간줄로 그어진 부분을 어떻게 추가하느냐 함은
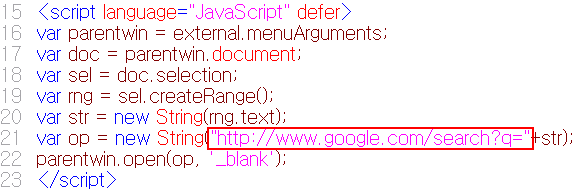
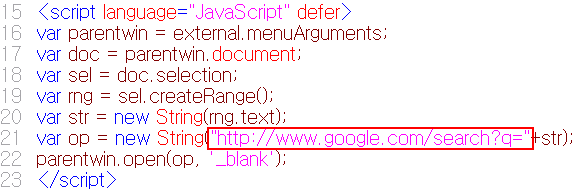
ggsearch.htm 의 쿼리 부분을 수정 하는 것입니다.
굉장히 쉽죠???????^^

21번째 라인의 빨간 박스 부분의 주소를

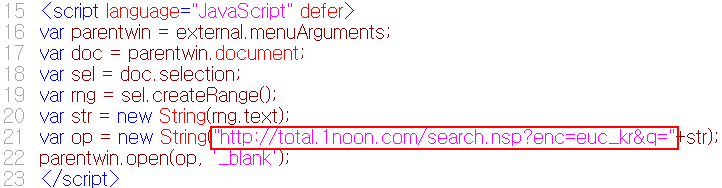
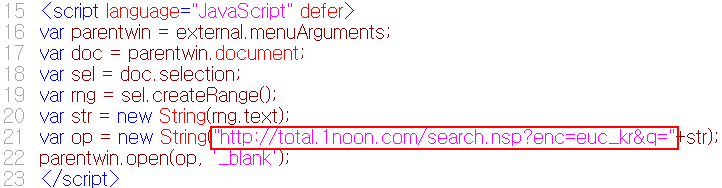
이렇게 첫눈의 쿼리 검색 부분으로 수정 하는 것 입니다.
자 이렇게 만들어진 소스를 임의의 이름으로 (search_1n.htm)
ietoy\munuext 폴더에 저장 합니다. (ggsearch.htm 와 같은 폴더)
이번에야 말로
레지스트리 편집기를 이용 합니다.

으로 찾아 가신 후에
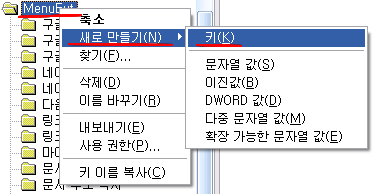
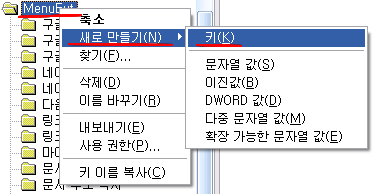
왼쪽의 폴더 트리에서 MenuExt를 선택하신 뒤에

새로만들기 -> 키 값을 생성 합니다.
생성된 키 값은 원하시는 이름으로 설정 하십니다.
'첫눈 에서 검색' 요렇게 말이죵^^
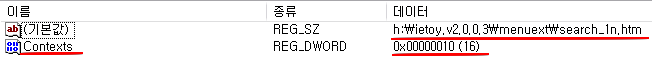
이번에는 생성된 키값의 내용을 수정 합니다.

기본값에는 위에서 소스를 수정한 파일을 지정해 줍니다.
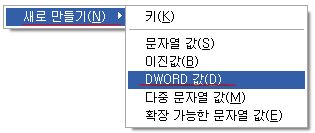
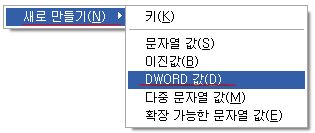
이번에는 오른쪽 빈곳 아무 곳이나 누른뒤에 마우스 오른쪽 버튼을 누른뒤에 아래와 같이

DWORD 값을 생성 해줍니다.
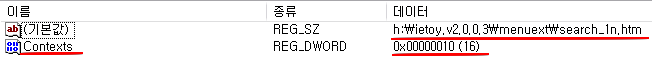
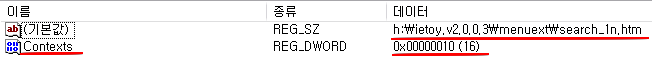
DWORD의 이름은

이렇게 'Contexts' 라고 해줍니다.
이름을 지정하신 컨텍스트를 더블 클릭 하시면
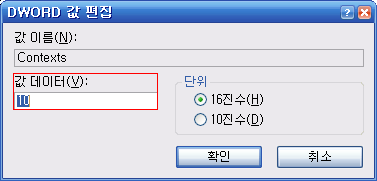
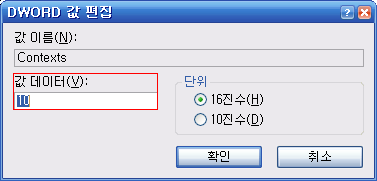
아래와 같이 DWORD 값 편집 창이 나타 납니다.

이 창에서 값 데이터를 '10'으로 주시고 단위는 그대로 16진수로 놔두시면 됩니다.
이렇게 지정 하신 이후에 레지스트리 편집기 창을 닫으신 후에 IE를 재시작 하시면
적용이 되어 있습니다.
위와 같은 방법으로 여러 쿼리를 이용한 검색 사이트를 추가하시면 됩니다.
아주 간단한데 제가 설명을 너무 복잡하게 한것 같네요^^
만약 적용이 되지 않을 경우 IE를 끄고 적용 해보시거나, 아이이 토이를 잠시 꺼두시고 적용해 보시기 바랍니다.
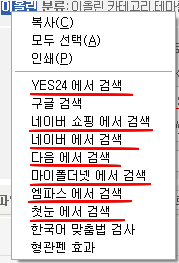
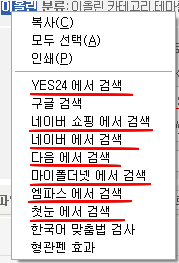
적용된 화면
이올린 문자열을 드래그 후 오른쪽 버튼을 클릭 하시면
다음과 같은 문맥 메뉴가 같이 나타납니다

---------------------------------------------------------------------------------------
블로그 포스팅을 허락해주신 루저님에게 감사 드립니다.
정식 버전에는 문맥메뉴 부활을 생각 해보신다고 하셨습니다.
(고맙습니다.)
IE TOY 가 없는 웹 서핑은 꿈도 못 꾸겠습니다.
아이이 토이의 문맥메뉴중 '구글 검색'이 있습니다.
이 '구글 검색'은 1.8 버전때 추가 기능을 이용해 다른 사이트에서 이용 할 수 있었습니다.
이번 2.0 버전 부터는 문맥메뉴 추가가 없고 구글 검색뿐 입니다.
나름 검색을 많이 이용 하는 저로썬 이게 부족해서
'네이버', '다음', 첫눈', 'YES24', '마이폴더넷'을 추가해 이용하고 있습니다.
아이이 토이에는 추가 기능이 없는데 어떻게 만들었느냐 하면
아시는 분은 아실 시작->실행->REGEDIT 를 이용 하는 법 입니다.
간단하게 레지스트리 편집기를 실행 하셔서
위의 주소로 찾아 들어가시면

이렇게 위와 같이 나올 겁니다.
빨간 줄로 그어져 있는 부분은 제가 임의로 추가한 것 입니다.
빨간줄로 그어진 부분을 어떻게 추가하느냐 함은
ggsearch.htm 의 쿼리 부분을 수정 하는 것입니다.
굉장히 쉽죠???????^^

21번째 라인의 빨간 박스 부분의 주소를

이렇게 첫눈의 쿼리 검색 부분으로 수정 하는 것 입니다.
자 이렇게 만들어진 소스를 임의의 이름으로 (search_1n.htm)
ietoy\munuext 폴더에 저장 합니다. (ggsearch.htm 와 같은 폴더)
이번에야 말로
레지스트리 편집기를 이용 합니다.
으로 찾아 가신 후에
왼쪽의 폴더 트리에서 MenuExt를 선택하신 뒤에

새로만들기 -> 키 값을 생성 합니다.
생성된 키 값은 원하시는 이름으로 설정 하십니다.
'첫눈 에서 검색' 요렇게 말이죵^^
이번에는 생성된 키값의 내용을 수정 합니다.

기본값에는 위에서 소스를 수정한 파일을 지정해 줍니다.
이번에는 오른쪽 빈곳 아무 곳이나 누른뒤에 마우스 오른쪽 버튼을 누른뒤에 아래와 같이

DWORD 값을 생성 해줍니다.
DWORD의 이름은

이렇게 'Contexts' 라고 해줍니다.
이름을 지정하신 컨텍스트를 더블 클릭 하시면
아래와 같이 DWORD 값 편집 창이 나타 납니다.

이 창에서 값 데이터를 '10'으로 주시고 단위는 그대로 16진수로 놔두시면 됩니다.
이렇게 지정 하신 이후에 레지스트리 편집기 창을 닫으신 후에 IE를 재시작 하시면
적용이 되어 있습니다.
위와 같은 방법으로 여러 쿼리를 이용한 검색 사이트를 추가하시면 됩니다.
아주 간단한데 제가 설명을 너무 복잡하게 한것 같네요^^
만약 적용이 되지 않을 경우 IE를 끄고 적용 해보시거나, 아이이 토이를 잠시 꺼두시고 적용해 보시기 바랍니다.
적용된 화면
이올린 문자열을 드래그 후 오른쪽 버튼을 클릭 하시면
다음과 같은 문맥 메뉴가 같이 나타납니다

---------------------------------------------------------------------------------------
블로그 포스팅을 허락해주신 루저님에게 감사 드립니다.
정식 버전에는 문맥메뉴 부활을 생각 해보신다고 하셨습니다.
(고맙습니다.)
IE TOY 가 없는 웹 서핑은 꿈도 못 꾸겠습니다.